ぐちを
ぐちをこんにちは、場所にとらわれない働き方を実践している複業ノマドワーカーのぐちを(@guchiwo_nomad)です。



WordPressブログで画像にコピーライトを透かしで挿れたいんだけど、手動でやるのはめんどくさい…。
何か自動で行える画期的な方法はありませんか?
こんな疑問にお答えしていきます。
結論、Easy Watermarkというプラグインを使うことで、自動で簡単に透かしを挿れられるようになります。
この記事では、Easy Watermarkの
・インストールと初期設定の手順
・使い方
を解説しますので、ぜひ参考にしてみてください。
Easy Watermarkとは?


Easy Watermarkは、画像に透かしを自動・手動で挿入できるプラグインで、自分の画像にコピーライトを挿れてブログに掲載したい時に便利です。
文字のほかに、写真やイラストの挿入も可能となっています。
主な使い方としては、
・画像アップロード時に自動で透かしを挿れる(挿れない設定も可能)
・既存のアップロードされた画像に一括自動または手動で透かしを挿れる
があります。
画像透かしの拡張子は、
・JPG
・PNG
・GIF
を指定できます。
ちなみに、このプラグインは日本語には完全に対応していないので利用の際はご注意ください。ただし、この記事で和訳も交えながら解説してますので、その点はご安心ください。
Easy Watermarkのインストール手順
Easy Watermarkのインストール方法を解説していきます。
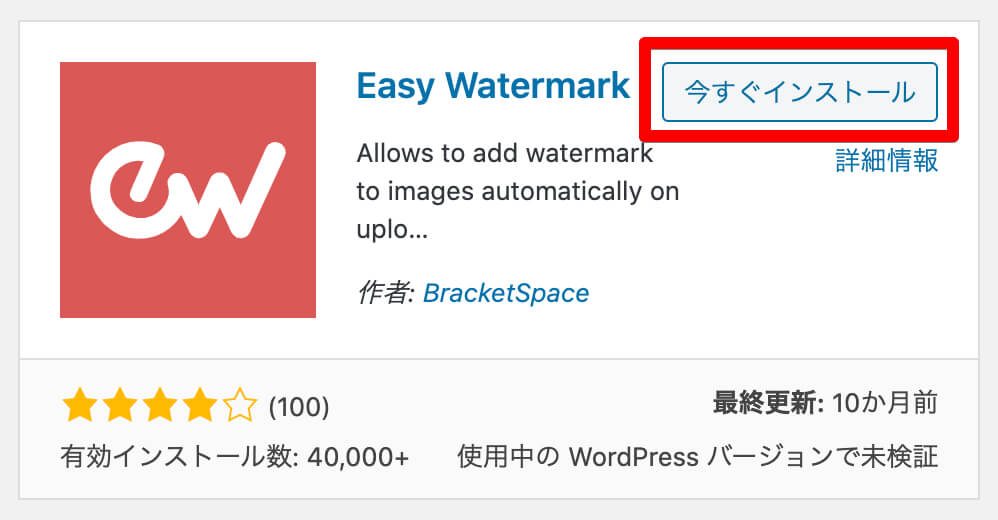
まずはダッシュボードの「プラグイン」→「新規追加」と移動し、検索ボックスに「Easy Watermark」を入力して「今すぐインストール」をクリックします。


インストールが完了したら、「有効化」をクリックするのを忘れずに。


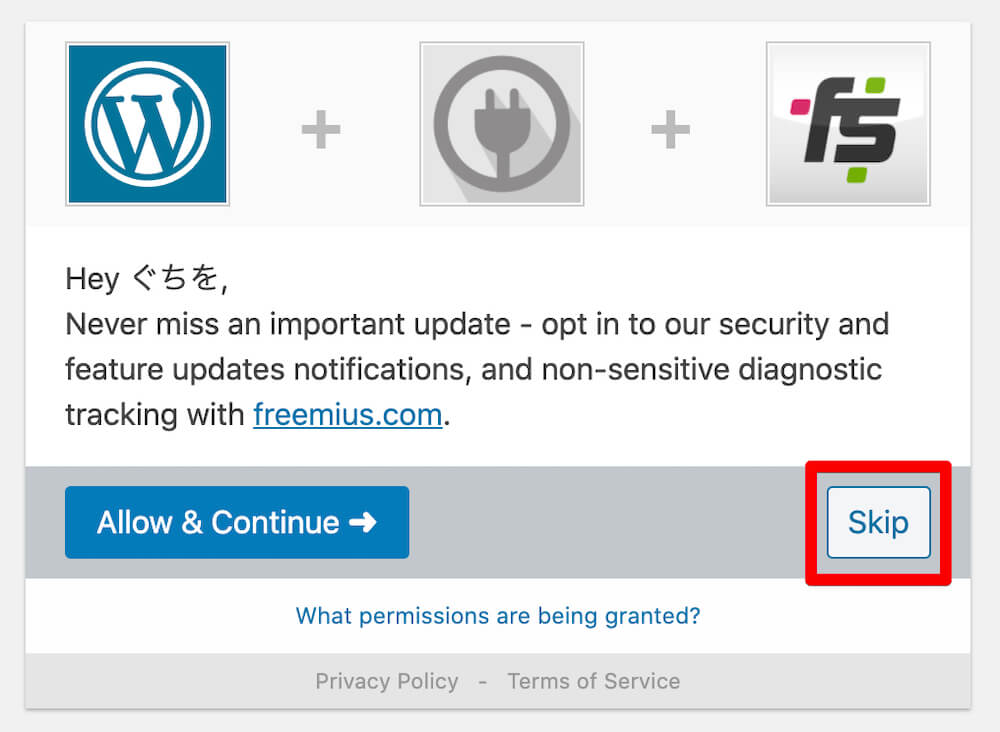
有効化後の初回はこのような画面が表示されます。
特に重要ではないので、「Skip」をクリックしましょう。


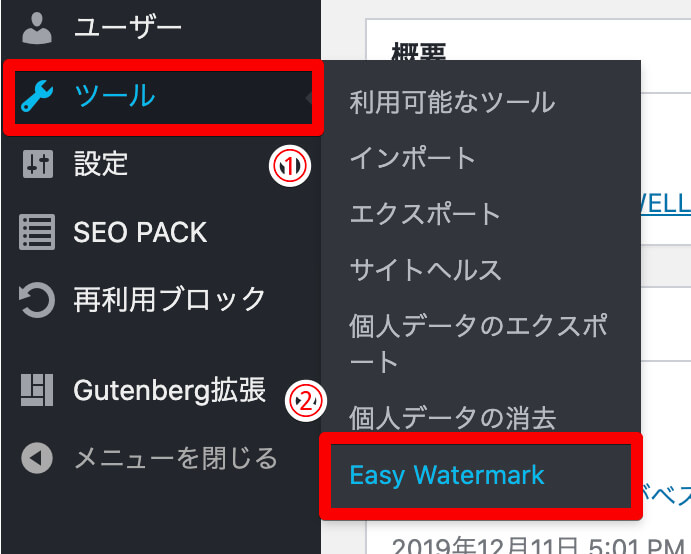
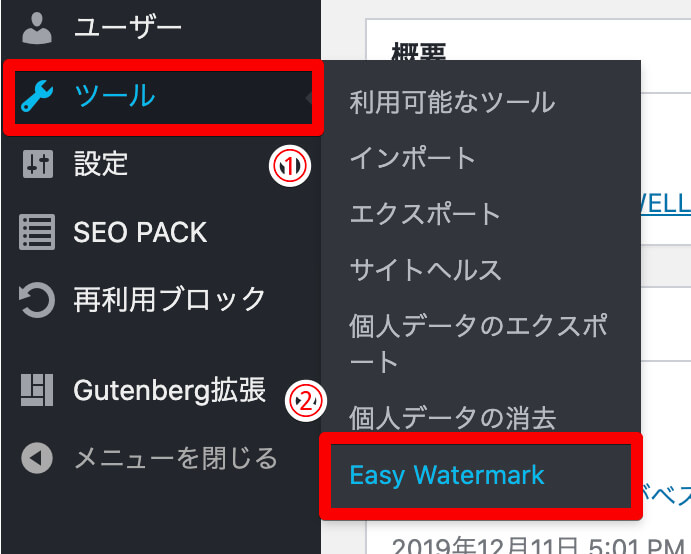
次回以降、Easy Watermarkの管理画面にアクセスするにはダッシュボードの「ツール」から選べばOKです。


Easy Watermarkの使い方
Easy Watermarkの基本的な使い方を解説します。
透かしの作成
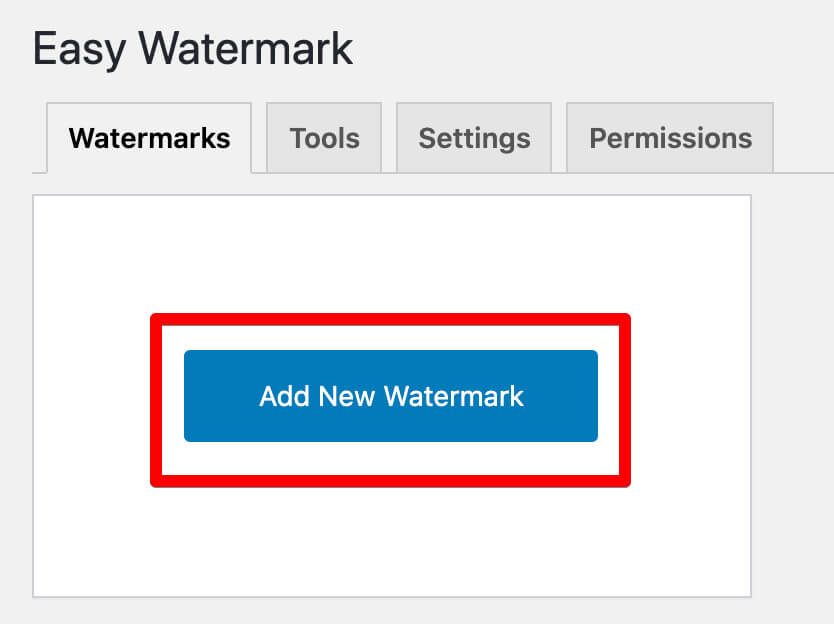
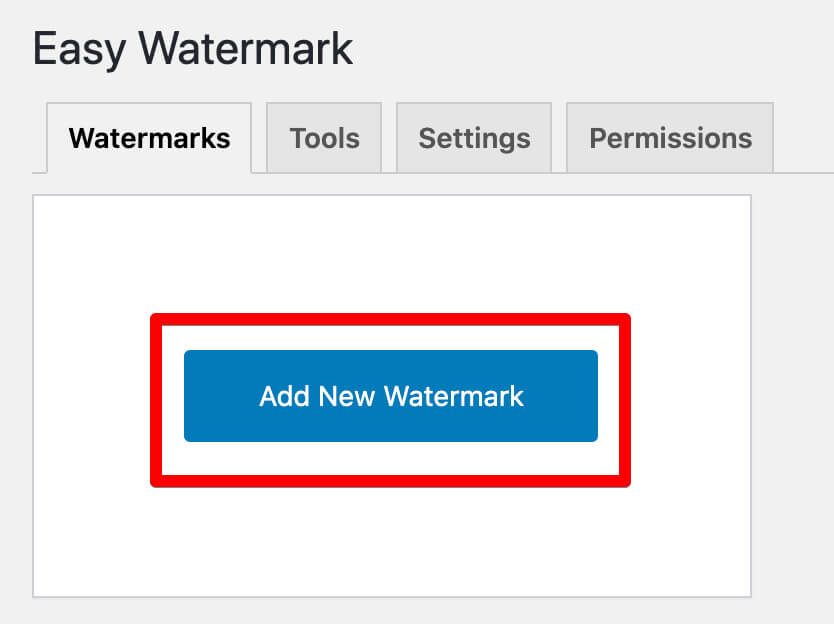
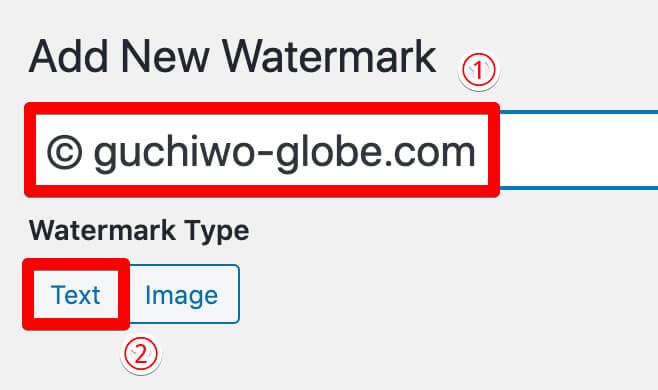
透かしを作成するには、まずダッシュボードの「ツール」からEasy Watermarkの管理画面にアクセスし、「Add New Watermark」をクリックします。


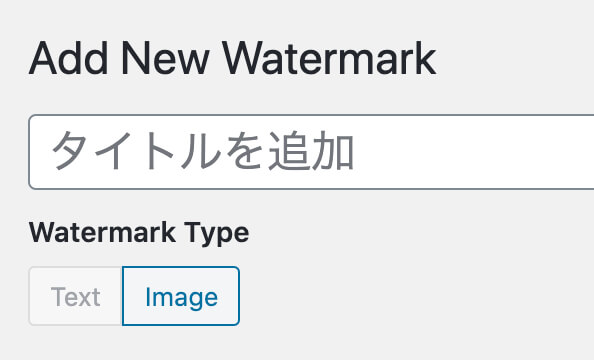
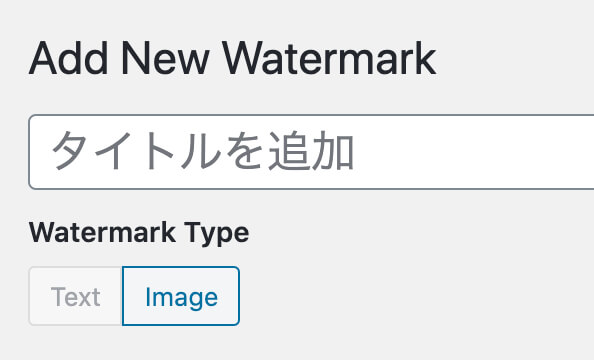
テキストボックスにタイトルを入力して、透かしのタイプを
・Text(文字)
・Image(写真・イラスト)
から選択します。
タイトル名は、透かしに挿れるものとできる限り同じにしておくのが分かりやすいでしょう。


透かしタイプがText(文字)の場合
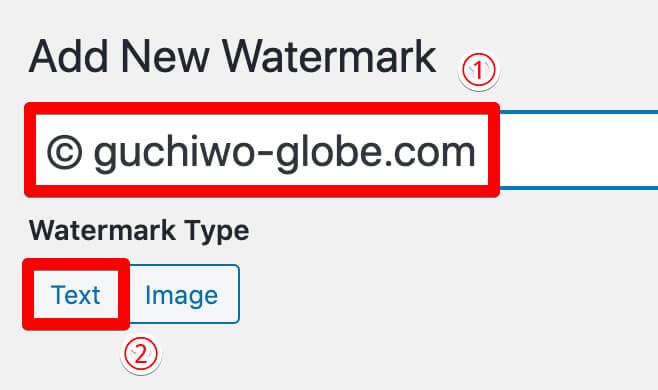
透かしにテキストを挿れる場合は、まずタイトル名を入力して「Text」をクリックします。


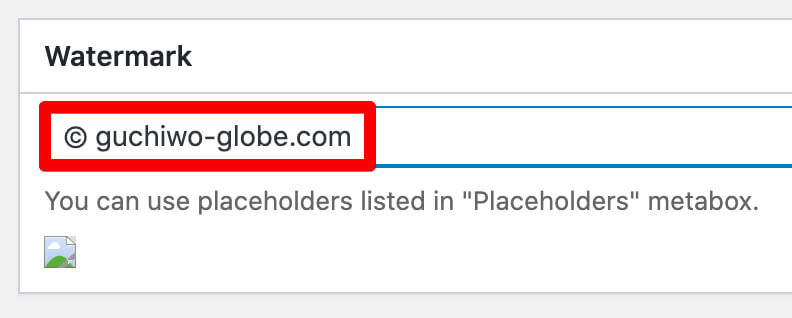
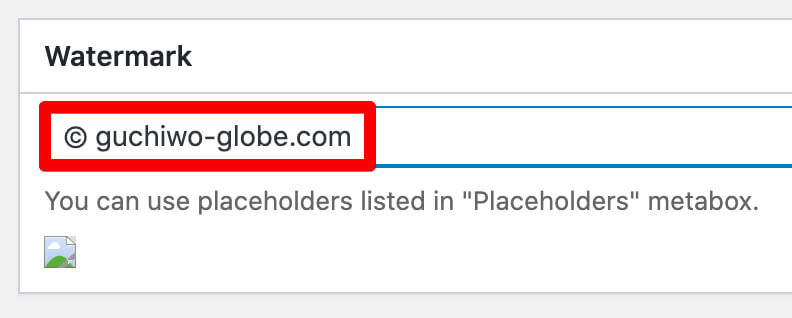
続いて、透かしに挿れるテキストを入力します。
右のPlaceholdersウィジェットから一覧表示されているものもコピーして選択可能です。


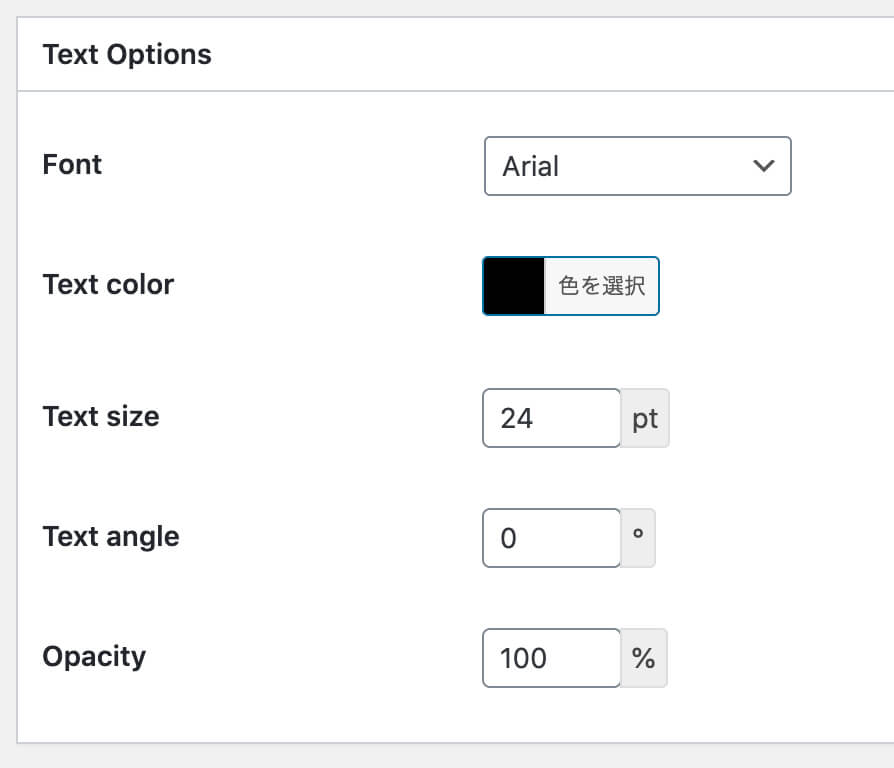
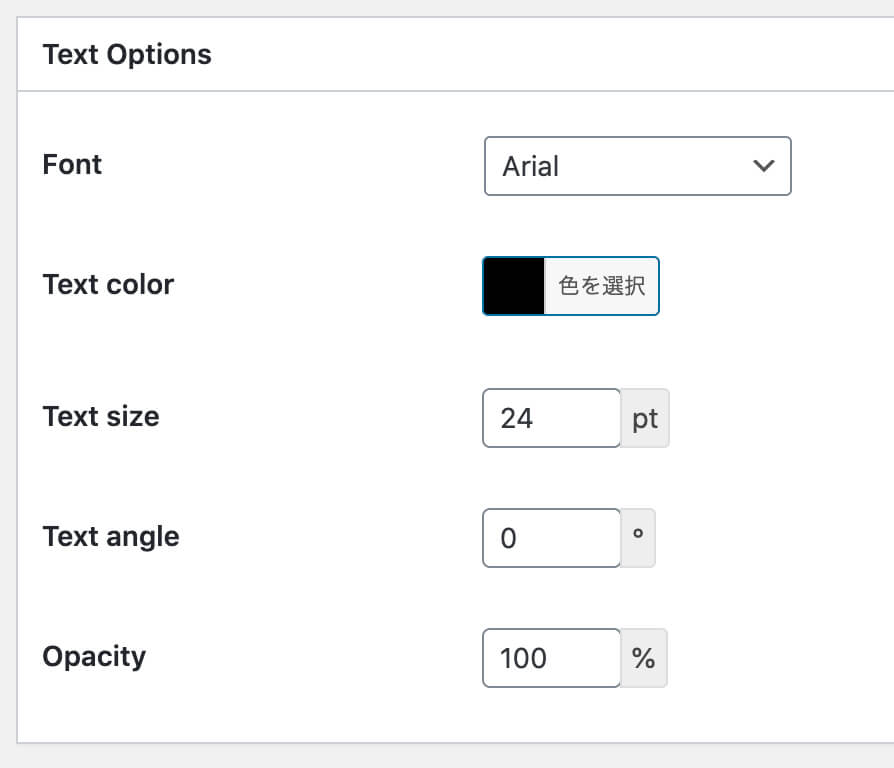
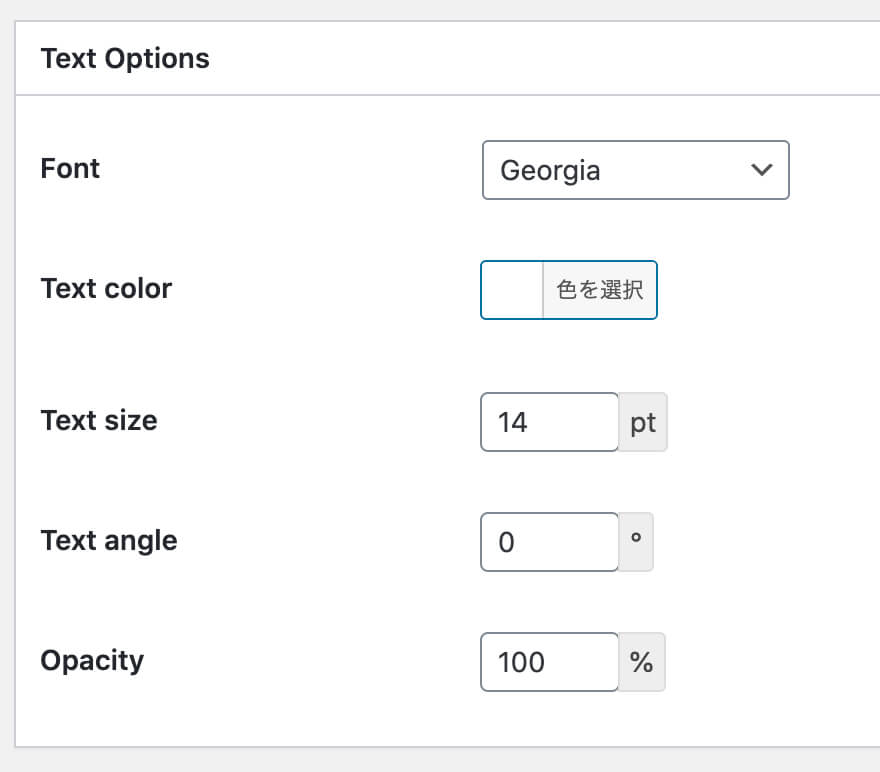
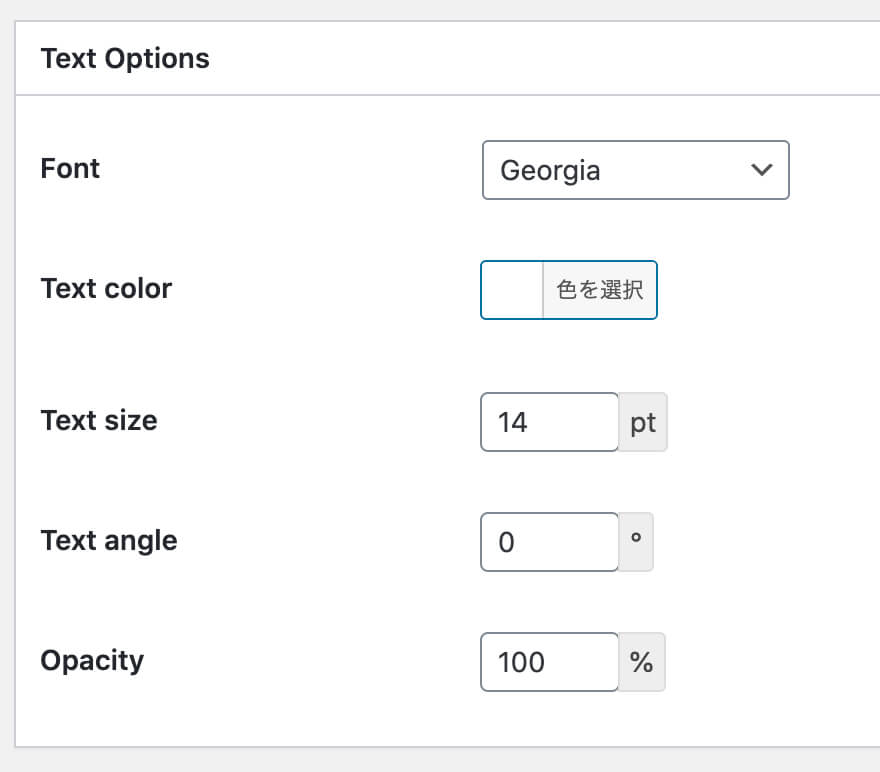
Text Optionsでは、
・Font:フォントのスタイル
・Text color:テキストのカラー
・Text size:テキストのサイズ
・Text angle:テキストの角度
・Opacity:透明度
を指定できます。


参考までに、僕は今回は以下の通り指定しました。


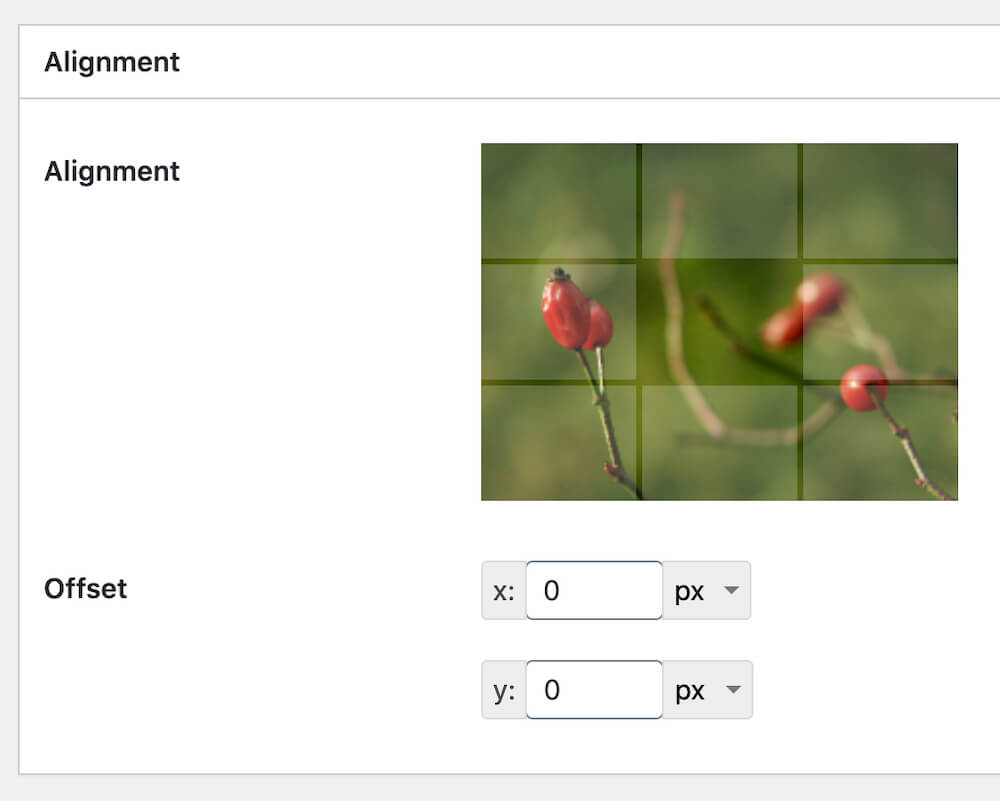
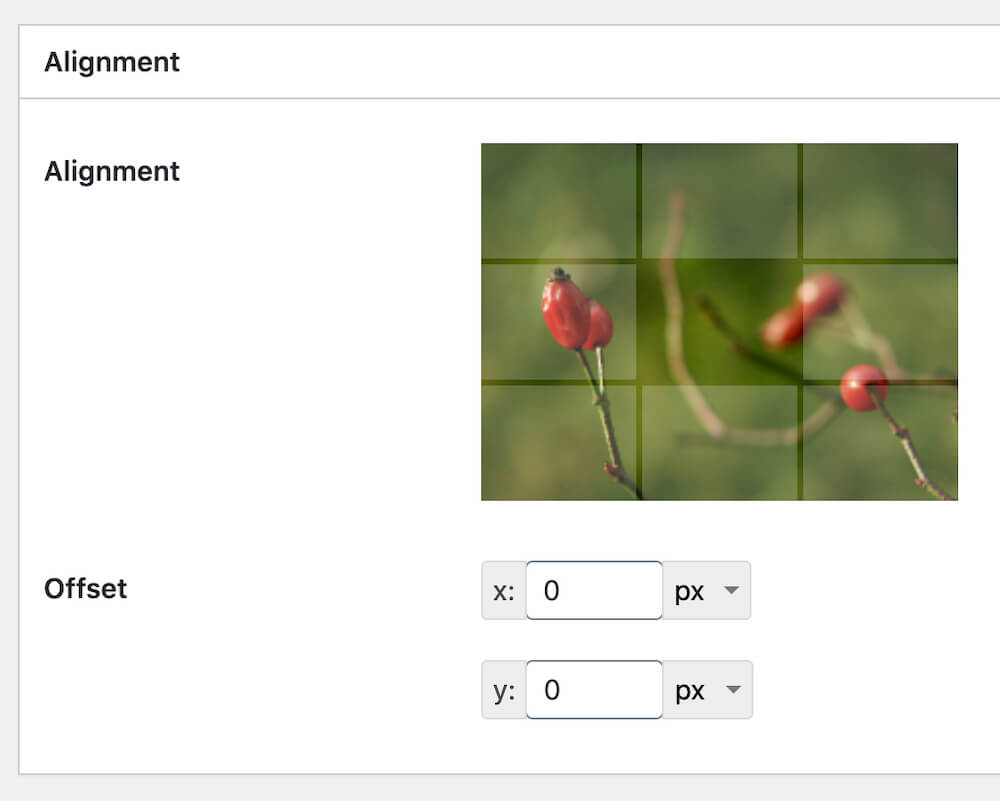
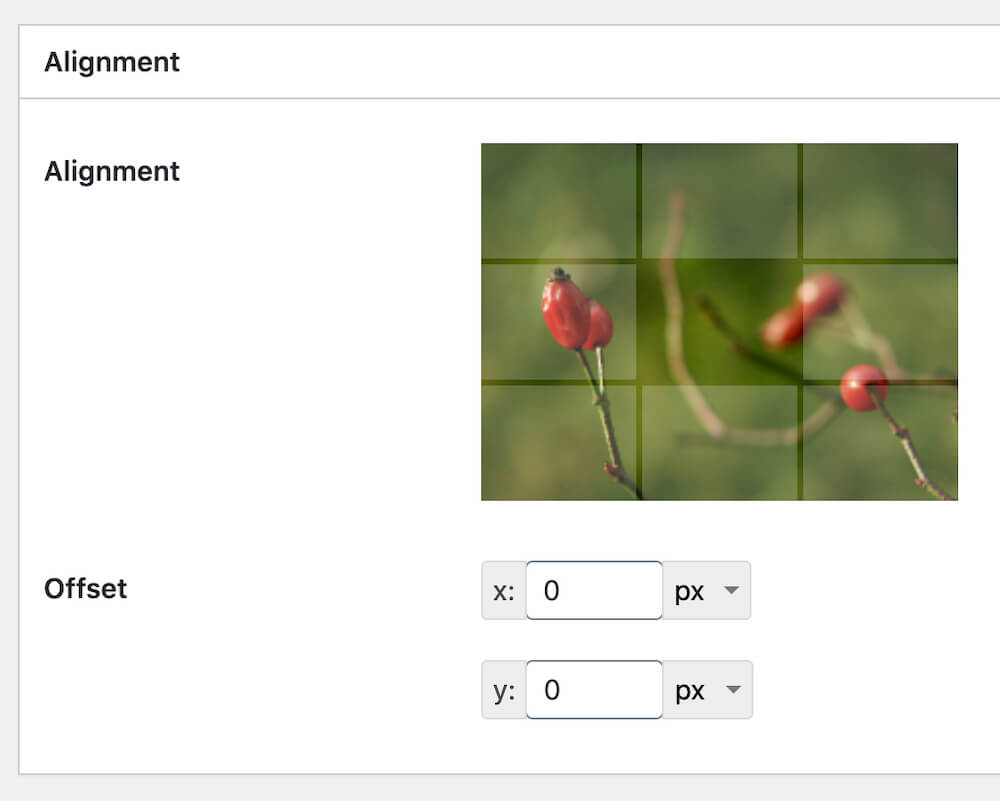
Alignmentでは以下の通り透かしの配置指定を行えます。
・Alignment:透かしの位置をフレームから指定
・Offset:オフセットで指定


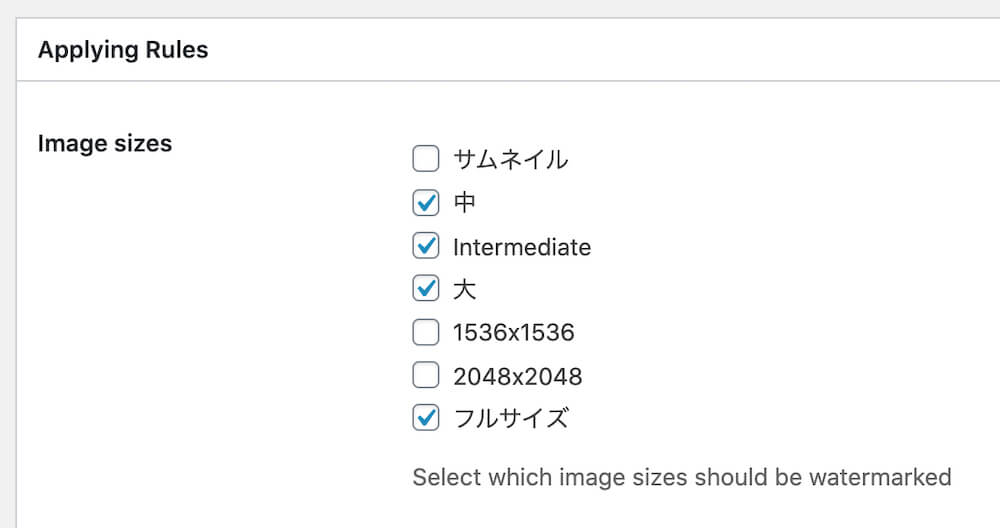
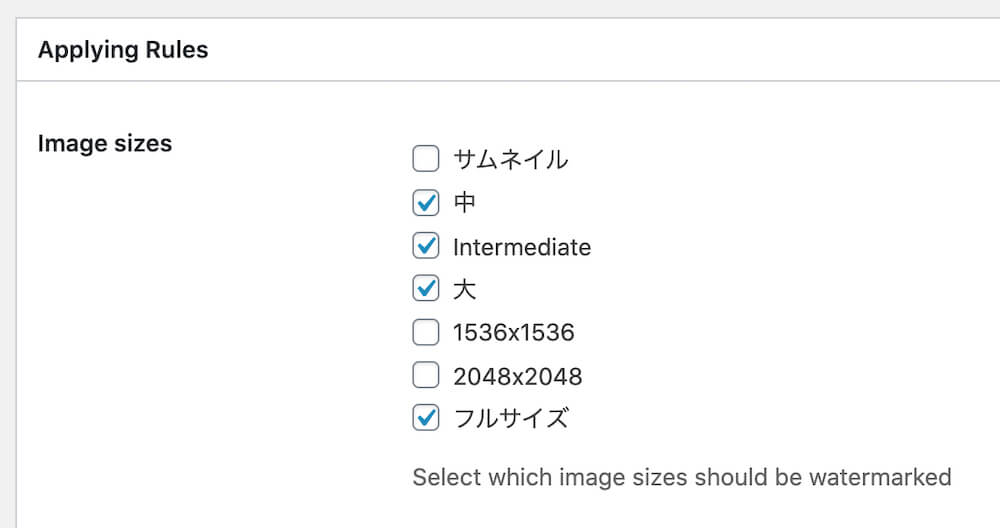
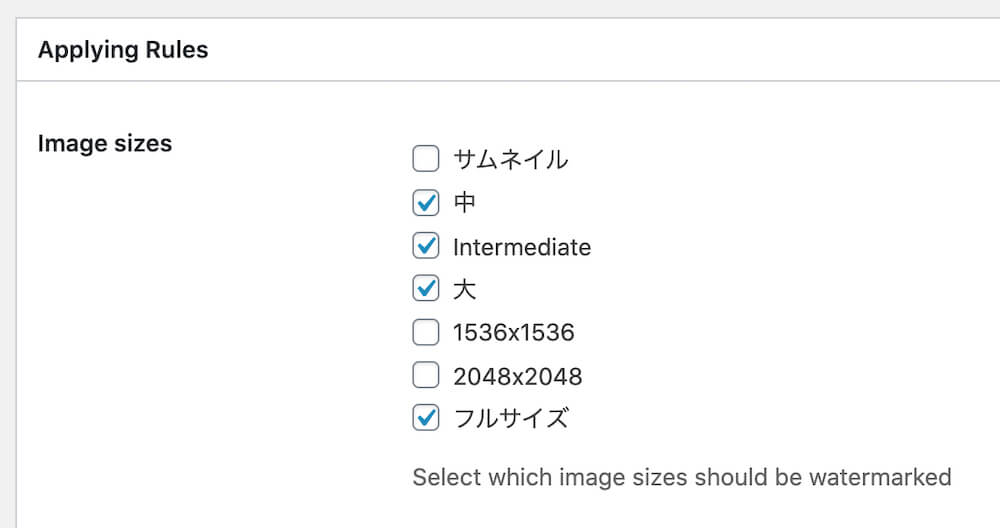
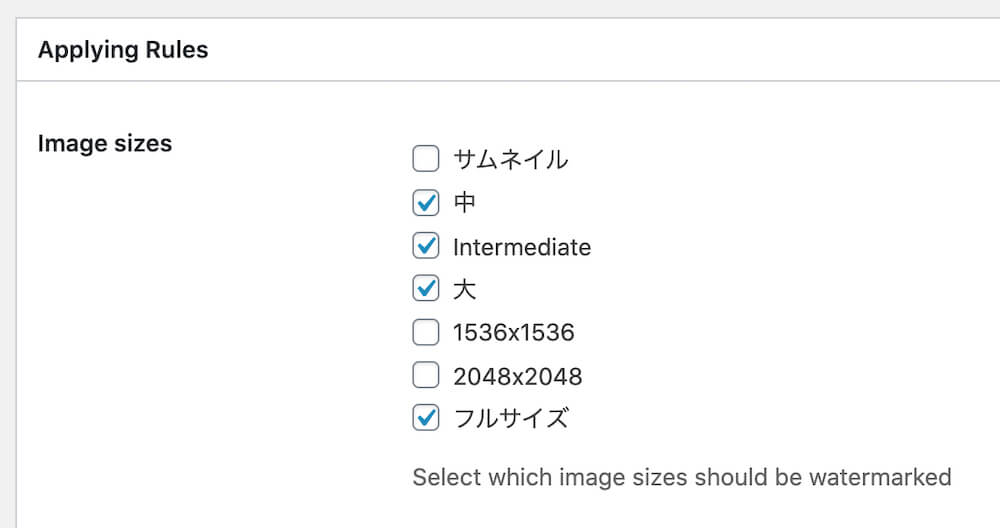
Applying RulesのImage sizesでは、透かしに挿れる画像サイズの指定が可能です。


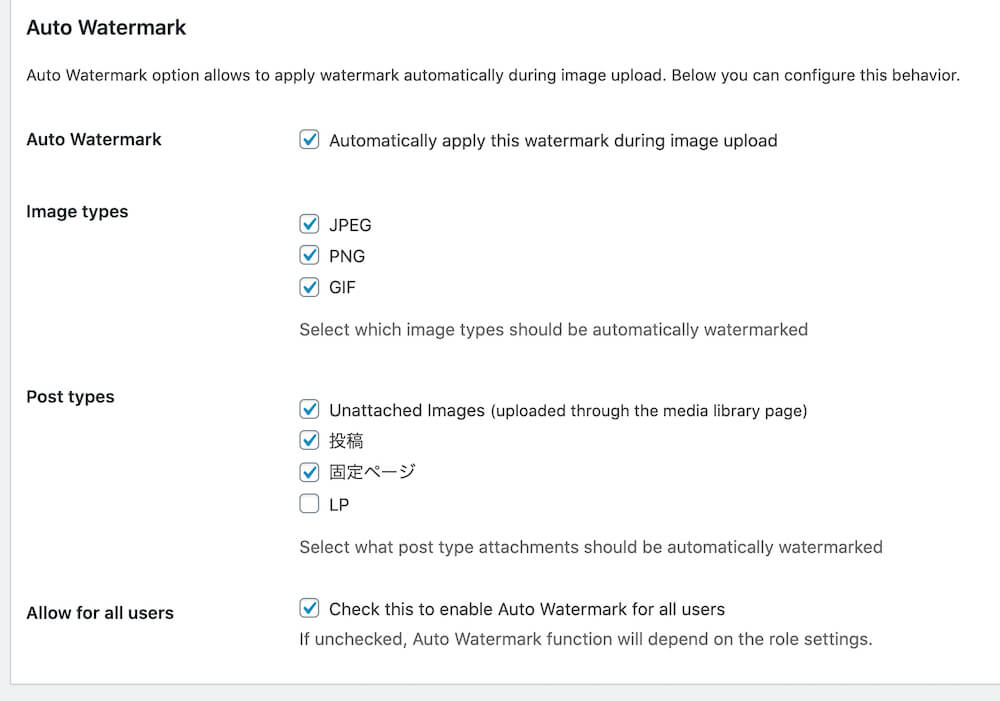
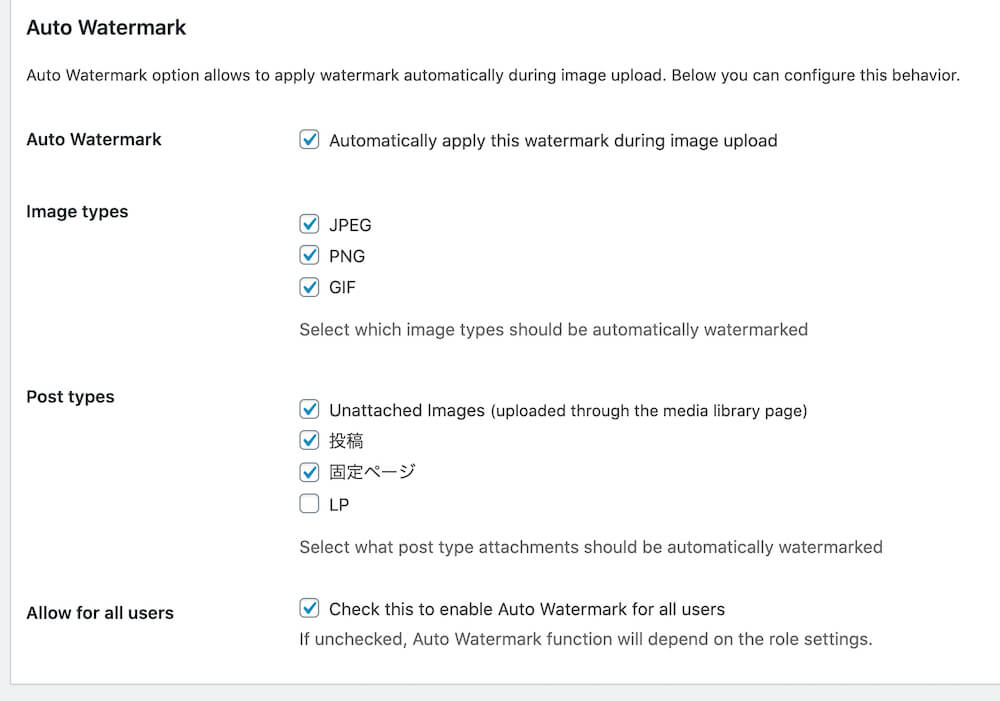
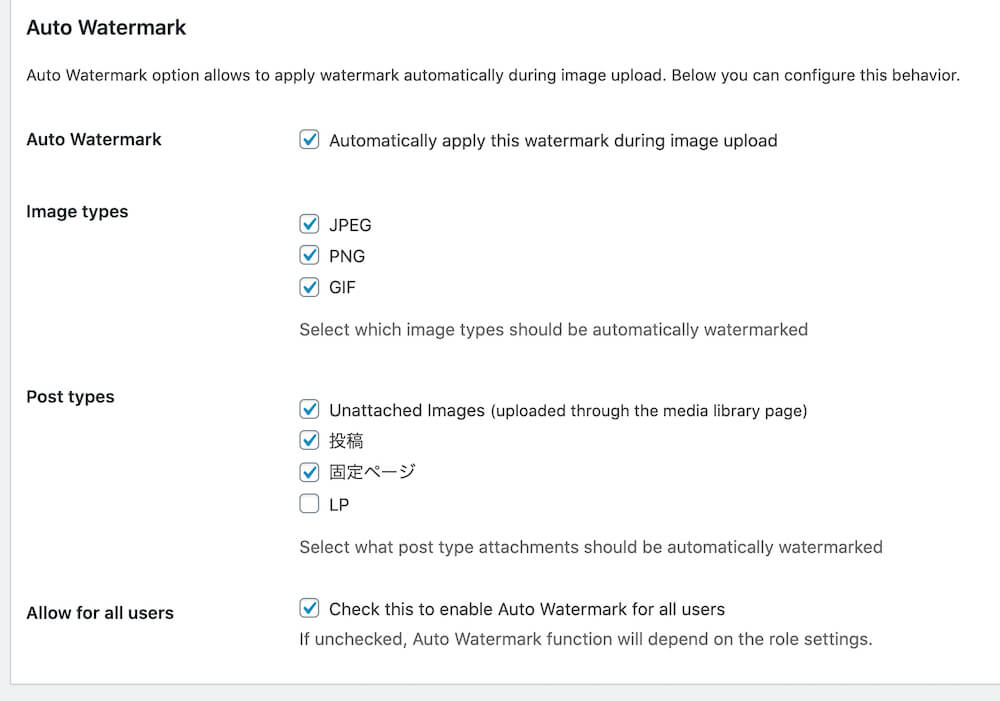
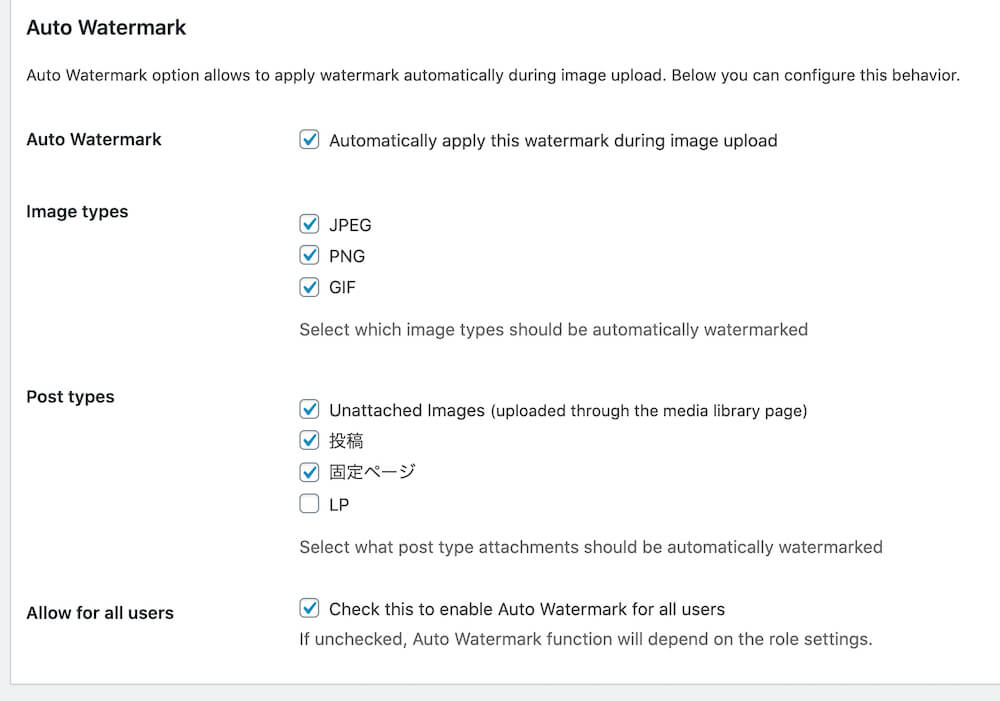
Auto Watermarkの設定内容は以下の通りです。
・Auto Watermark:透かしを画像アップロード時に自動で適用する
・Image types:自動で透かしを挿れる画像の拡張子を選択
・Post types:自動で透かしを挿れるポストタイプを選択
・Allow for all users:全てのユーザーに自動の透かし挿入を有効にする(チェックしない場合、設定画面の内容に基づく)
基本的には、デフォルトの状態で問題ありません。


右ウィジェットにあるPreviewでは、透かしのプレビュー表示が可能です。


全ての設定が完了したら、右ウィジェットのSaveにある「保存」を忘れずにクリックしましょう。


透かしタイプがImage(写真・イラスト)の場合
透かしに写真やイラストを場合は、「Select/Upload Image」をクリックします。


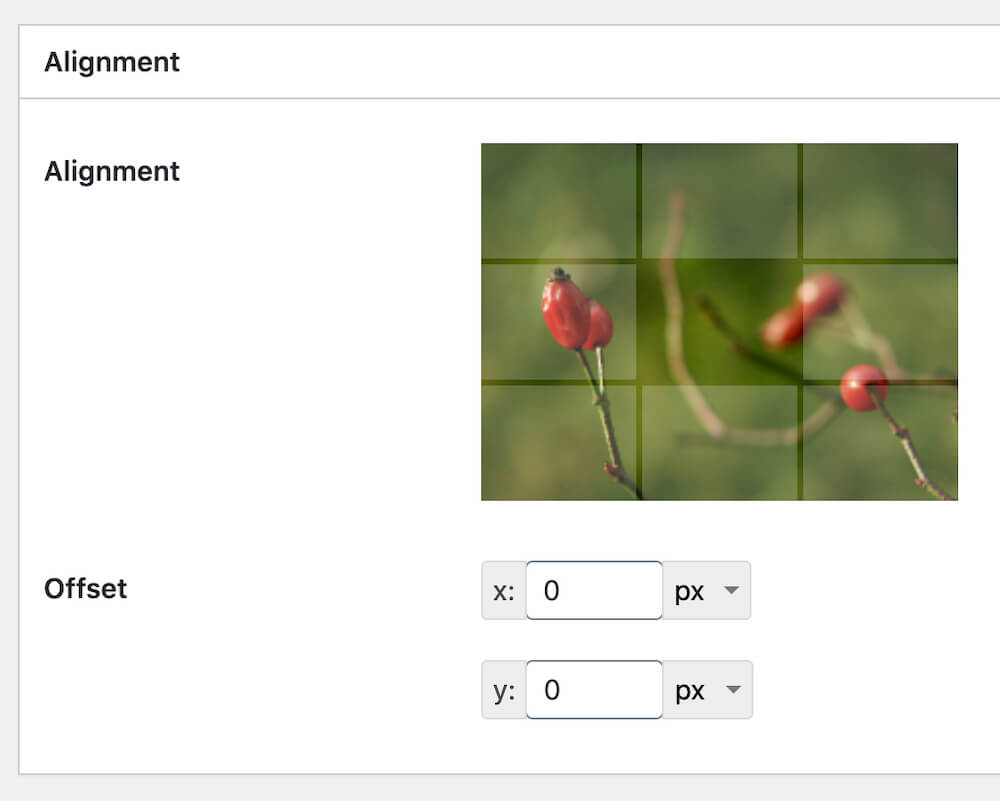
あとは基本的にテキストの時と同じで、Alignmentでは以下の通り透かしの配置指定を行えます。
・Alignment:透かしの位置をフレームから指定
・Offset:オフセットで指定


Applying RulesのImage sizesで、透かしに挿れる画像サイズを指定。


Auto Watermarkの設定内容もテキストの時と同じで、基本的にデフォルトの状態でOKです。
・Auto Watermark:透かしを画像アップロード時に自動で適用する
・Image types:自動で透かしを挿れる画像の拡張子を選択
・Post types:自動で透かしを挿れるポストタイプを選択
・Allow for all users:全てのユーザーに自動の透かし挿入を有効にする(チェックしない場合、設定画面の内容に基づく)


設定が完了したら、保存を行うのを忘れずに。


画像アップロード時に透かしを挿入する
透かしを挿入する方法は、とても簡単です。
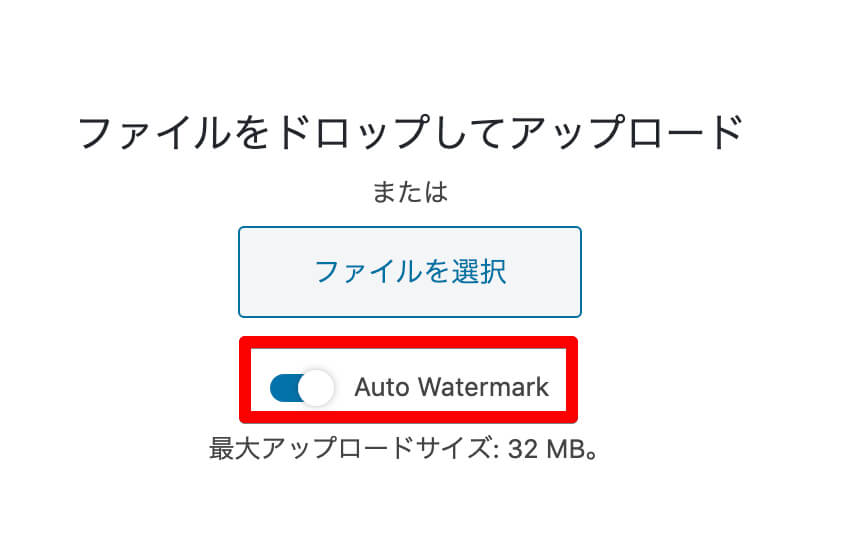
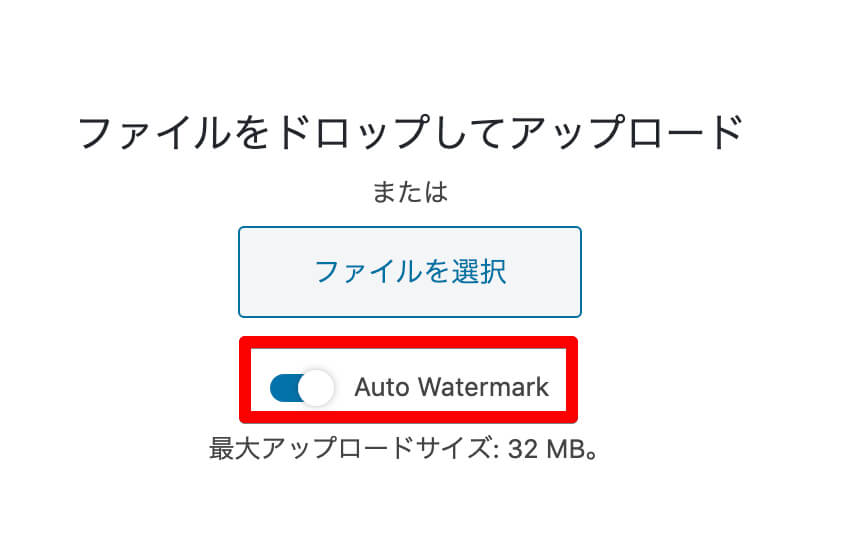
Easy Watermarkの設定が完了していれば画像アップロード時に「Auto Watermark」の項目が追加されているはずなので、こちらにチェックをいれるだけですね。
チェックを外せば透かしの挿入は行われないので、用途に応じて使い分けしましょう。


アップロード済みの既存画像に透かしを挿入する
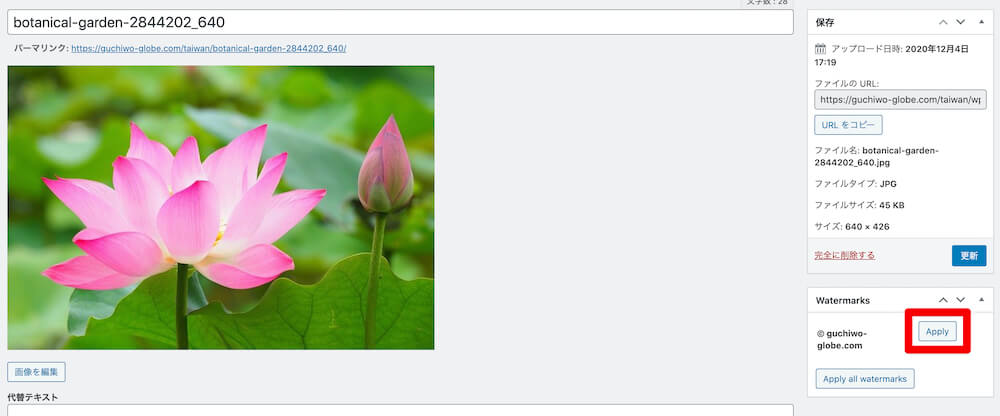
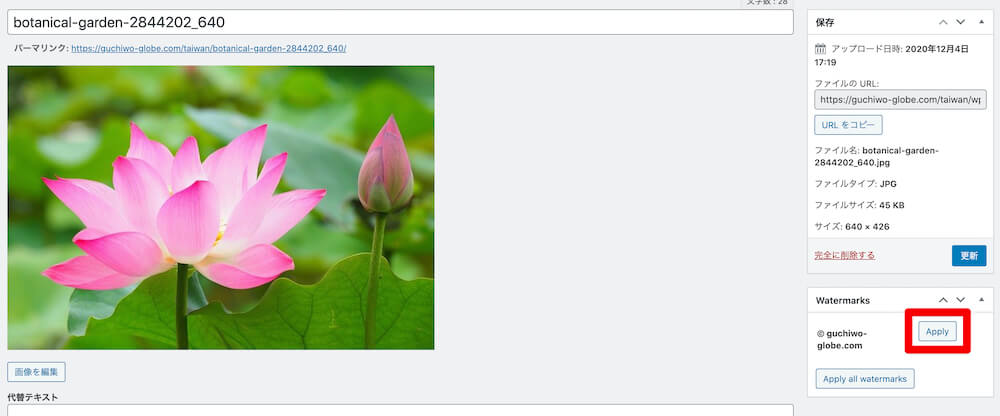
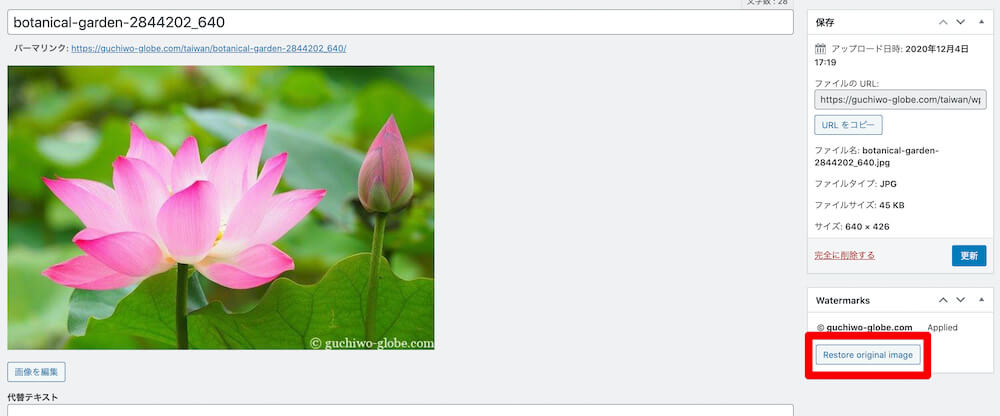
既にアップロード済みの画像に透かしを挿れる場合は、まずメディアライブラリから透かしを挿れたい画像を選択し、「さらに詳細を編集」をクリックします。


続いて、右下のWatermarksの項目にある「Apply」をクリックします。


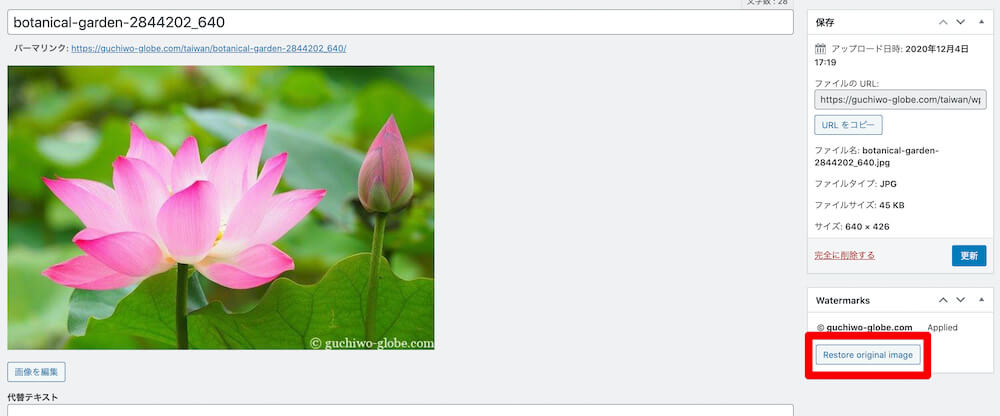
これだけで透かしの挿入が可能です。
元に戻したい場合は、「Restore original image」をクリックしましょう。


Easy Watermarkの設定画面について
最後に、Easy Watermarksの設定画面について詳細をまとめておきます。
Watermarks


Watermarksでは、透かしの新規作成や作成した透かしの編集が行えます。
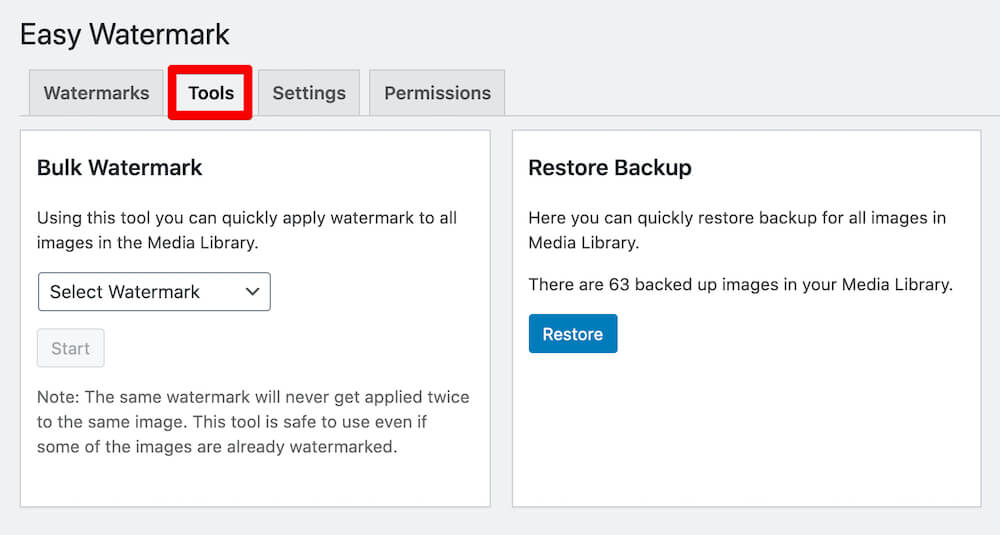
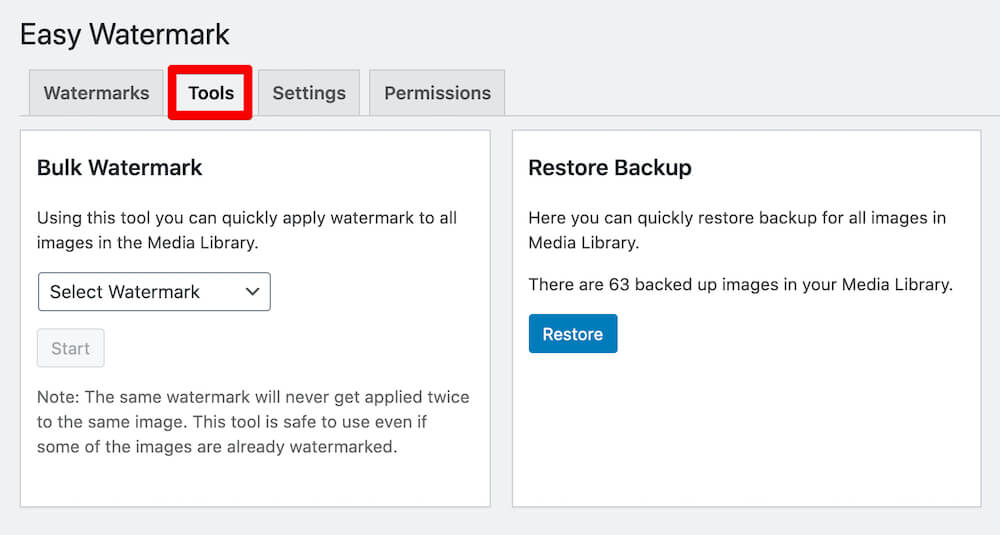
Tools


Toolsでは、Bulk Watermarkで作成した透かしをメディアライブラリの画像に一括挿入することが可能です。
Restore Backupでは、画像の復元も行えます。
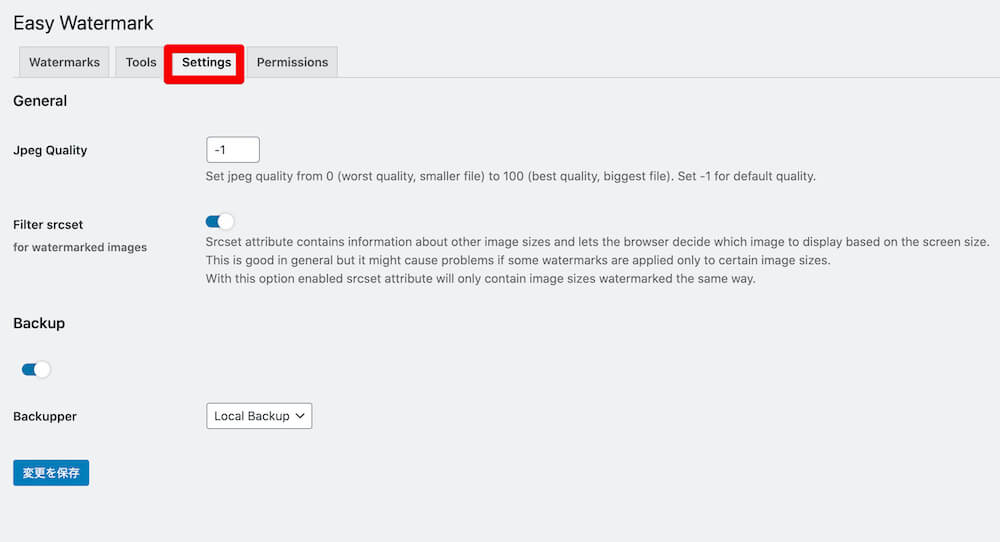
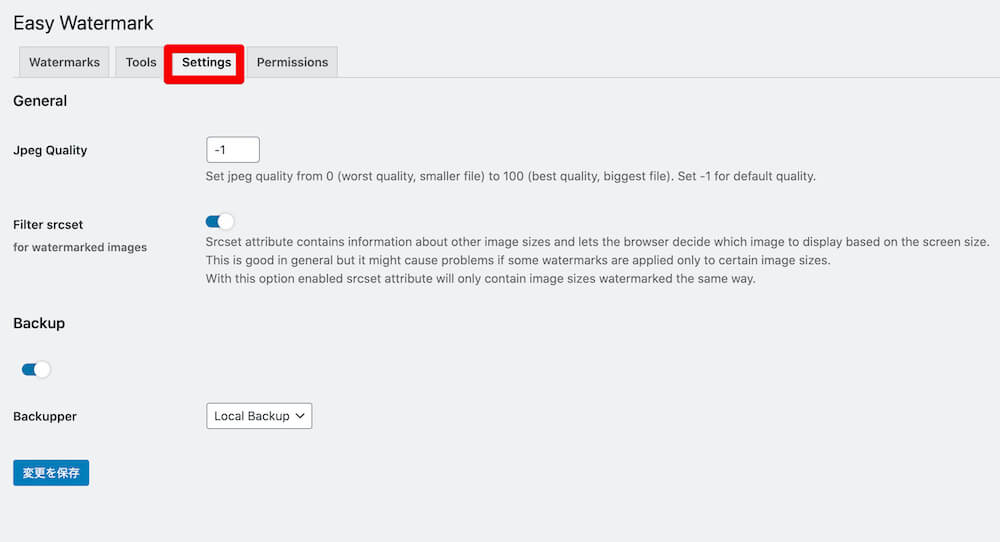
Settings


Settingsでは以下の設定が行えます。
・Jpeg Quality:JPGファイルの品質を0(最低)から100(最高)で指定。デフォルトの画質を維持する場合は、「-1」を指定。
・Filter srcset:ここにチェックをいれると、srcset属性には同じ方法で透かしが入った画像サイズが読み込まれる。
・Backup:元画像をバックアップするかどうか指定。
・Backupper:バックアップ先の指定。
基本的には、デフォルトの設定のままで問題ありません。
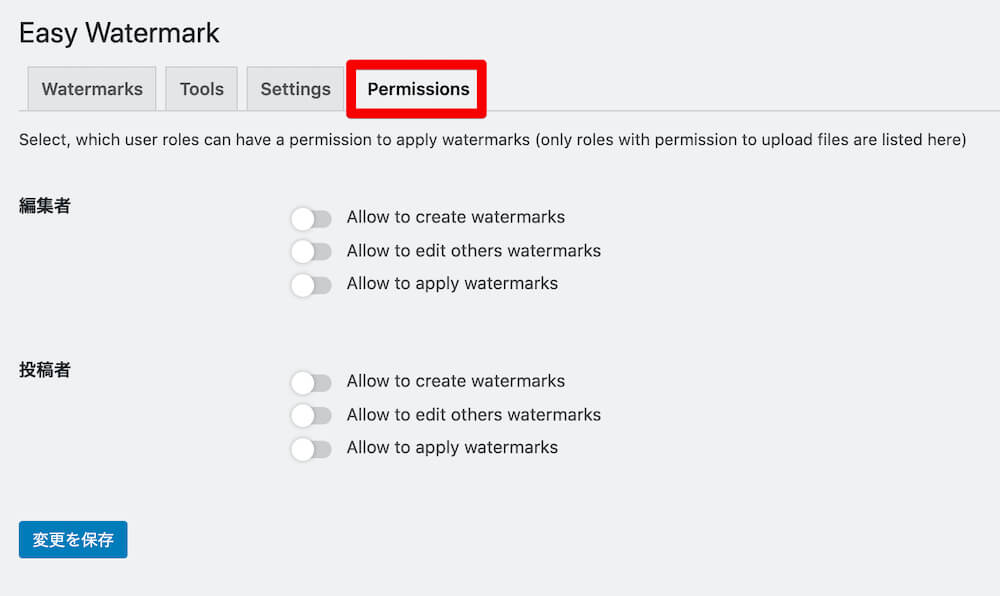
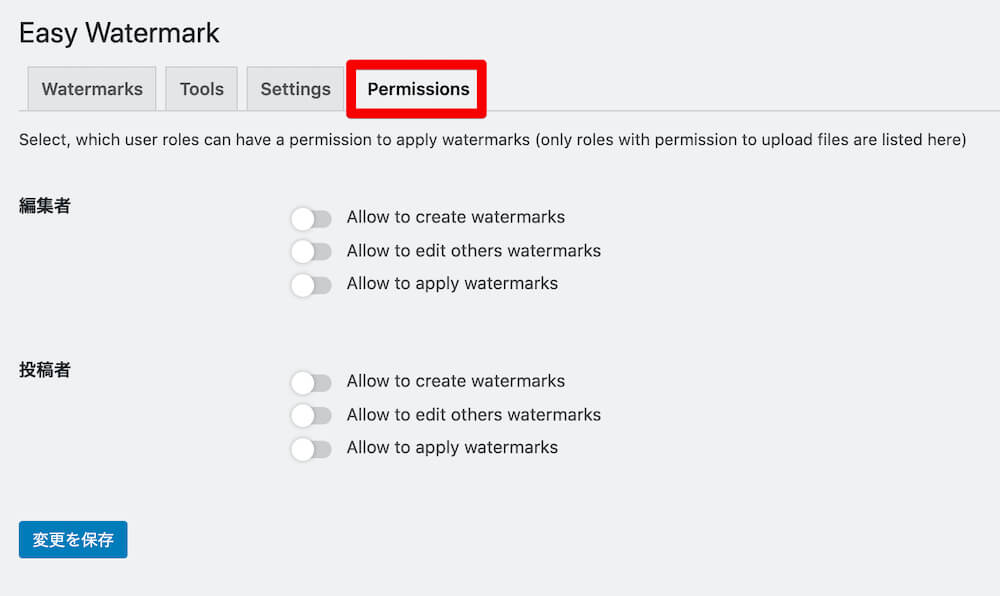
Permissions


Permissionsでは、編集者・投稿者別に透かしを挿れることができるユーザーの権限を指定します。
・Allow to create watermarks:透かしの作成を許可する
・Allow to edit others watermarks:透かしの編集を許可する
・Allow to apply watermarks:透かしの適用を許可する
メディアを単独で運営されている場合は、こちらの設定は不要ですね。
まとめ:Easy Watermarkで画像のコピーライト挿入を効率化しよう


今回は、画像の透かし挿入を自動化できるプラグイン「Easy Watermark」についてまとめました。
初期設定や使い方も簡単で、5分もあれば画像に透かしを挿れられるようになる優れものです。
旅行ブログなどオリジナルの画像を多用するWebサイトであれば、コピーライトの挿入に非常に便利なプラグインになるので、まだの方はぜひこの機会に導入しておきましょう。



「この記事が参考になった!」という人はSNSでシェアしてもらえると大変嬉しいです!
Twitterなら、リツイートもさせていただきますね!