ぐちを
ぐちをこんにちは、場所にとらわれない働き方を実践している複業ノマドワーカーのぐちを(@guchiwo_nomad)です。



ブログ(WordPress)に投げ銭機能をつける方法が知りたいです。
YouTubeやツイキャスみたいに、読者から投げ銭もらえたりしないかな〜。
この記事では、上記のような方向けに、codocを使ってWordPressブログに投げ銭機能を実装する方法を具体的に解説していきます。
作業自体は10分程度で済み、設定も簡単ですので、ぜひ参考にしてみてくださいね。


1995年生まれの旅好きノマドワーカーで、Webライティング、Webサイト制作、ブログ、ストックフォトなど複数のWeb系ビジネスで場所にとらわれない自由なライフスタイルを実現。
Web系キャリアスクール「ワークキャリア」の講師・メンターも経験あり。
旅と仕事を両立できるノマド仲間を少しでも多く増やしたいので、その情報発信をするべくこのブログを立ち上げて運営してます!
Twitter:@guchiwo_nomad
codocを使えばWordPressブログに投げ銭機能をつけられる!


codocというWordPressのプラグインがあり、こちらのサービスを使うことで簡単に投げ銭機能をつけられます。
codocは、ブログの記事を有料コンテンツ化(課金した人にのみ記事を表示させる)できる機能が定番ですが、定期購読(サブスクリプション)や投げ銭の機能も備わっています。
利用料も無料(有料版もあり)で、さまざまな用途で使える便利なプラグインですね。
codocのインストール手順と設定方法
codocはWordPressのプラグインであるため、まずはインストールと設定の作業から行います。
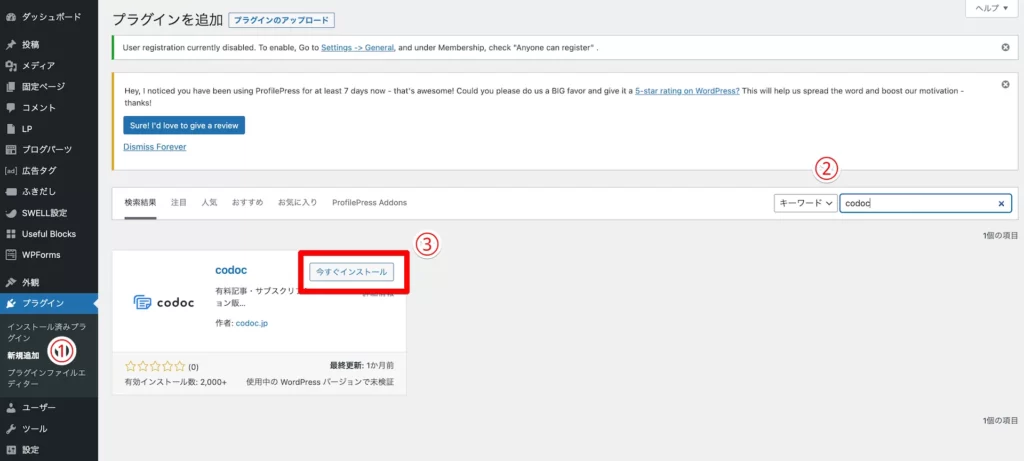
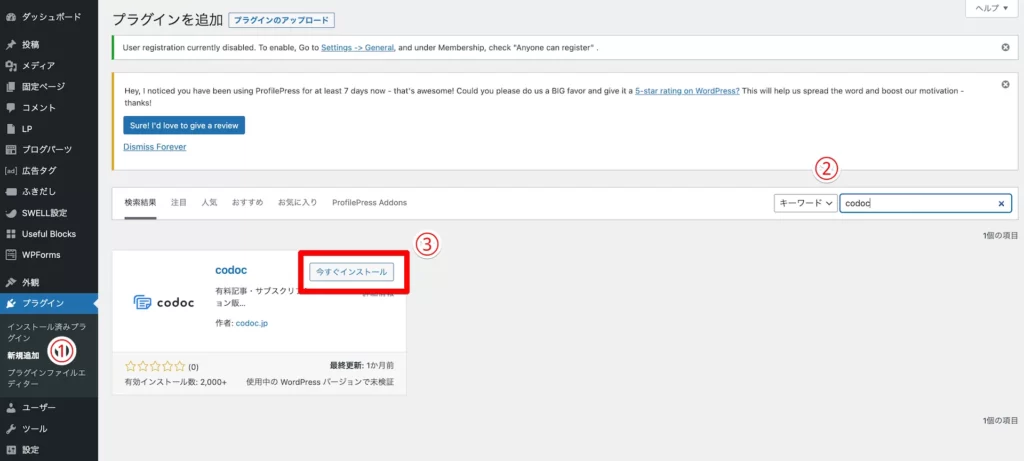
管理画面にログインし、「プラグイン」→「新規追加」と移動して「codoc」と検索し、「今すぐインストール」をクリック & 有効化しましょう。


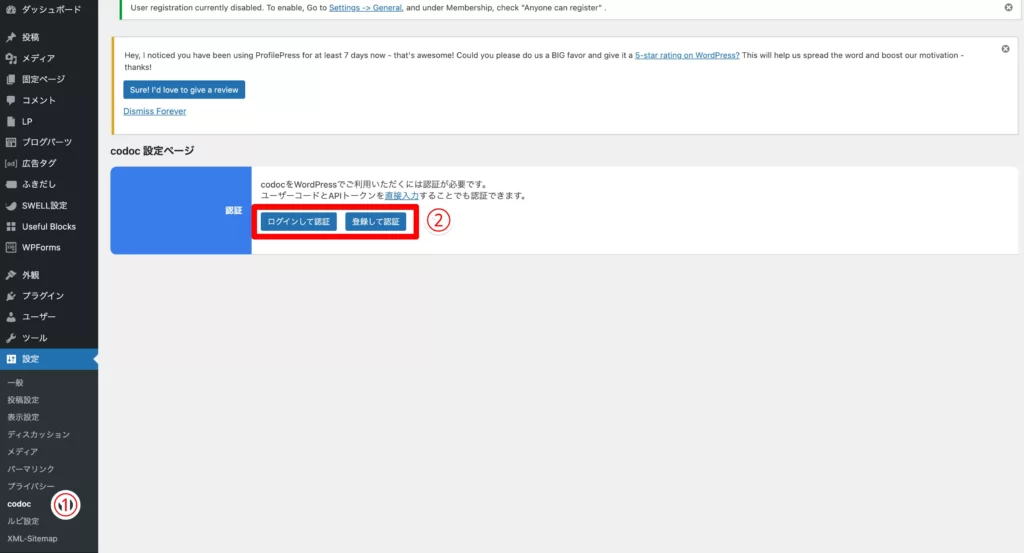
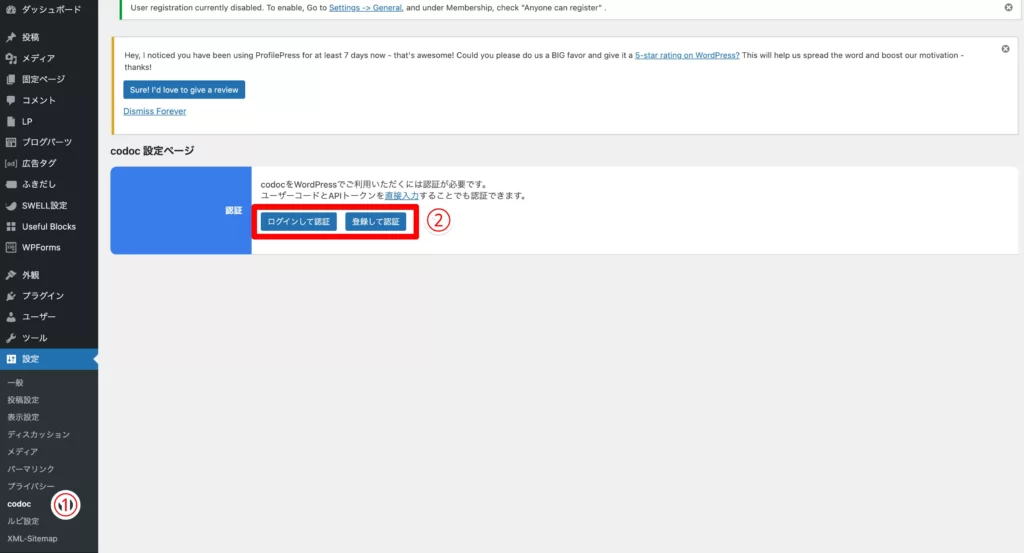
「設定」からcodocの設定ページに移動します。
codocに登録済みの方は「ログインして認証」、まだ登録してない方は「登録して認証」をクリックしましょう。


「登録して認証」する場合の続き
今回は「登録して認証」のパターンで解説していきます。
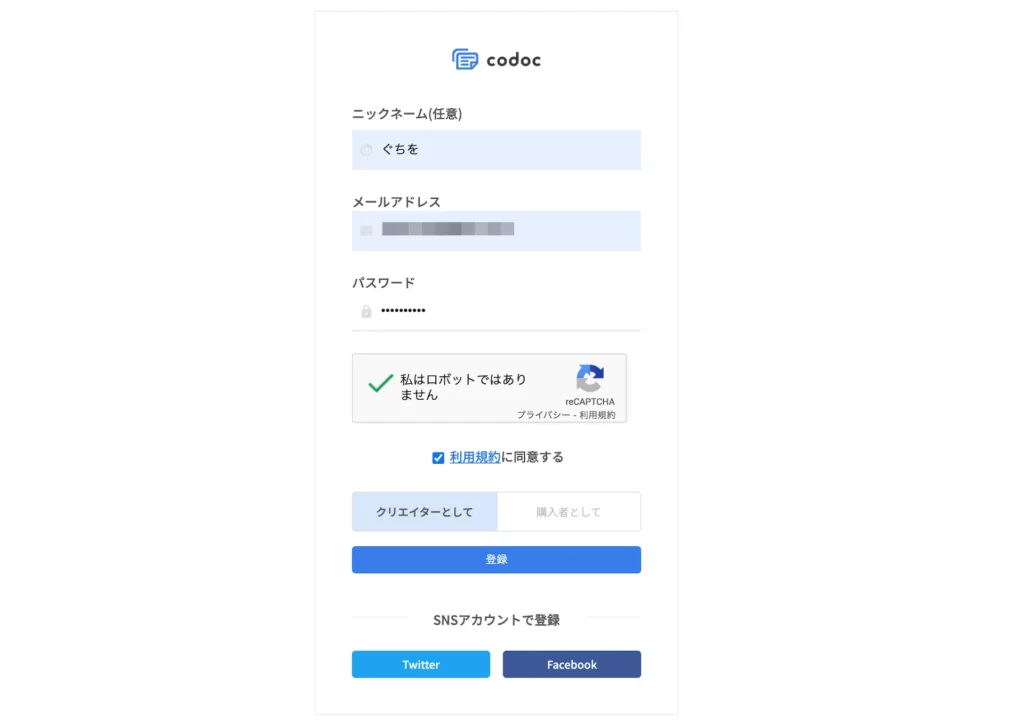
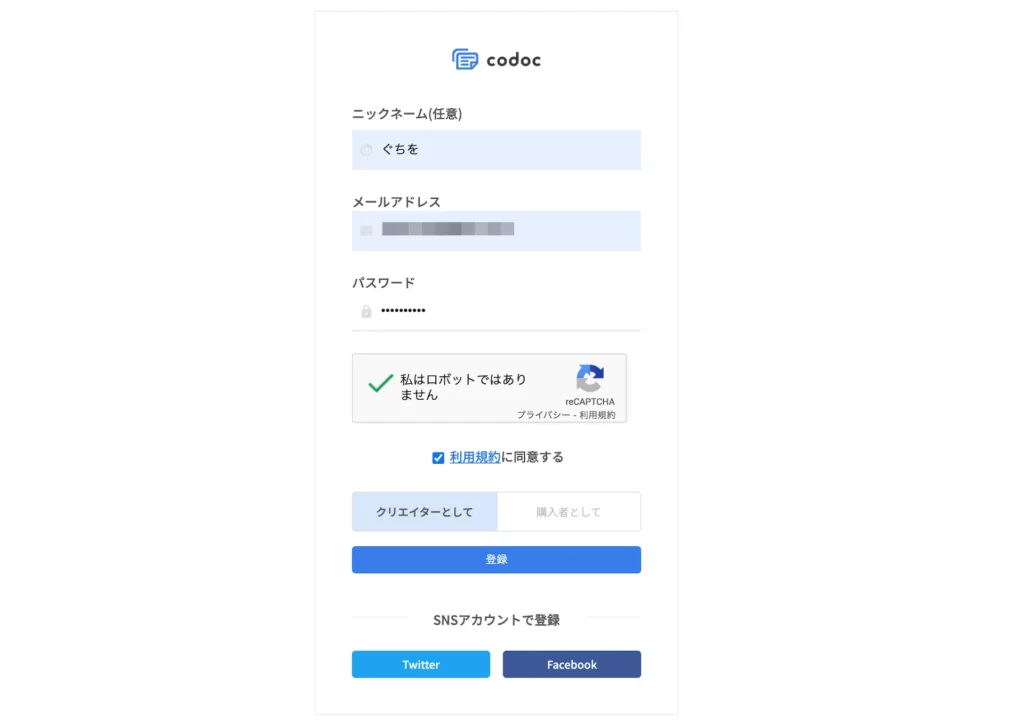
codocの新規会員登録ページに移動するので、
・ニックネーム(任意)
・メールアドレス
・パスワード
を入力し、チェックボタンと「利用規約に同意する」にチェックをいれ、「登録」のボタンをクリックしましょう。
「クリエイターとして」の登録でOKで、TwitterもしくはFacebookアカウントを活用しての会員登録も可能です。


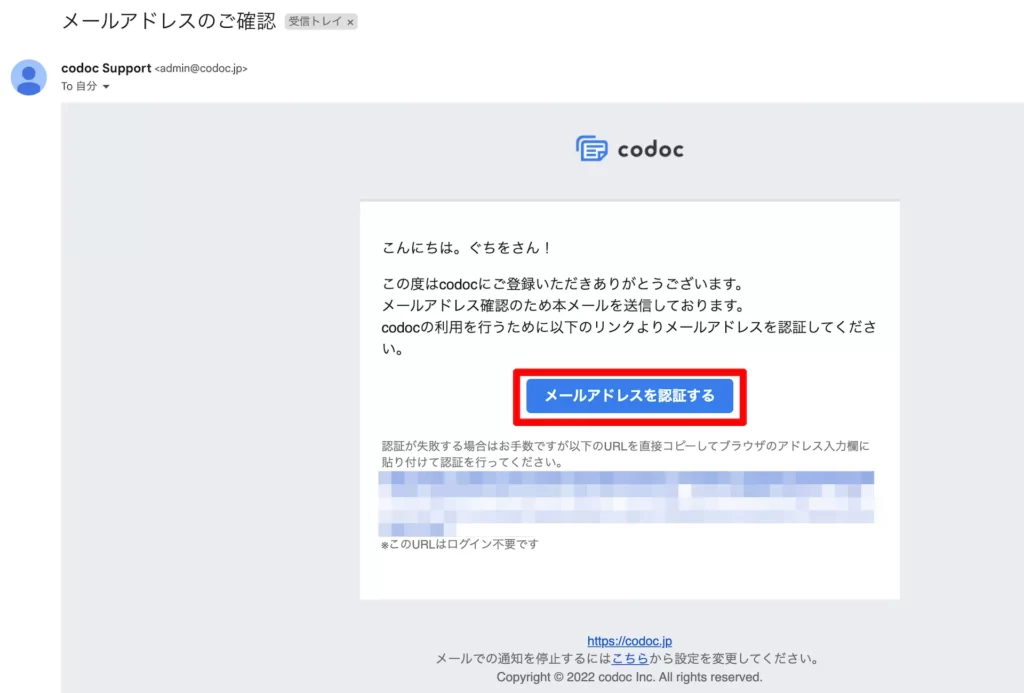
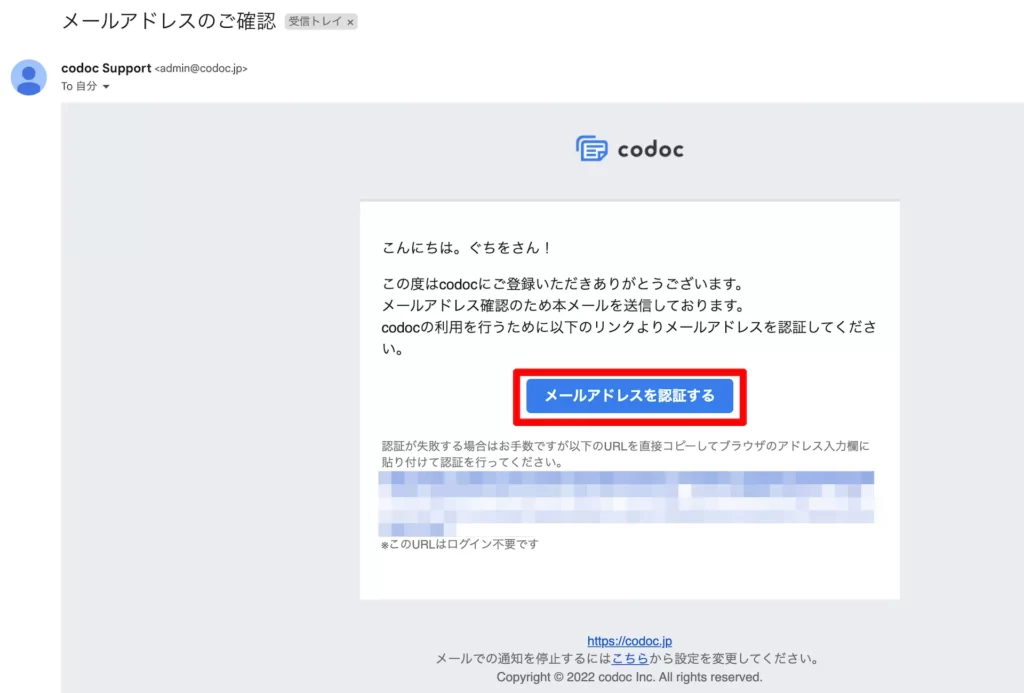
新規会員登録の際にはメールアドレスの認証を行う必要があります。
届いたメールを開き、「メールアドレスを認証する」をクリックします。


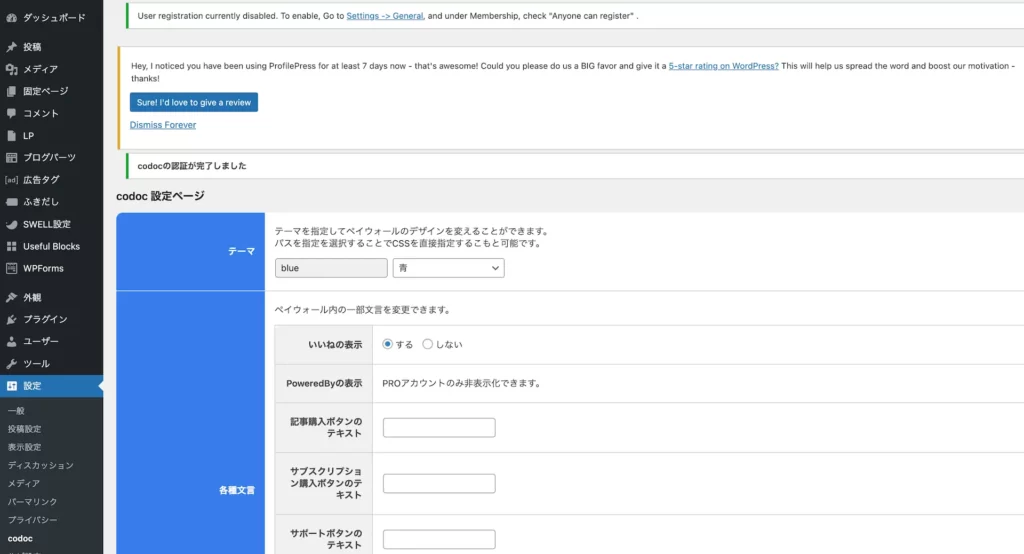
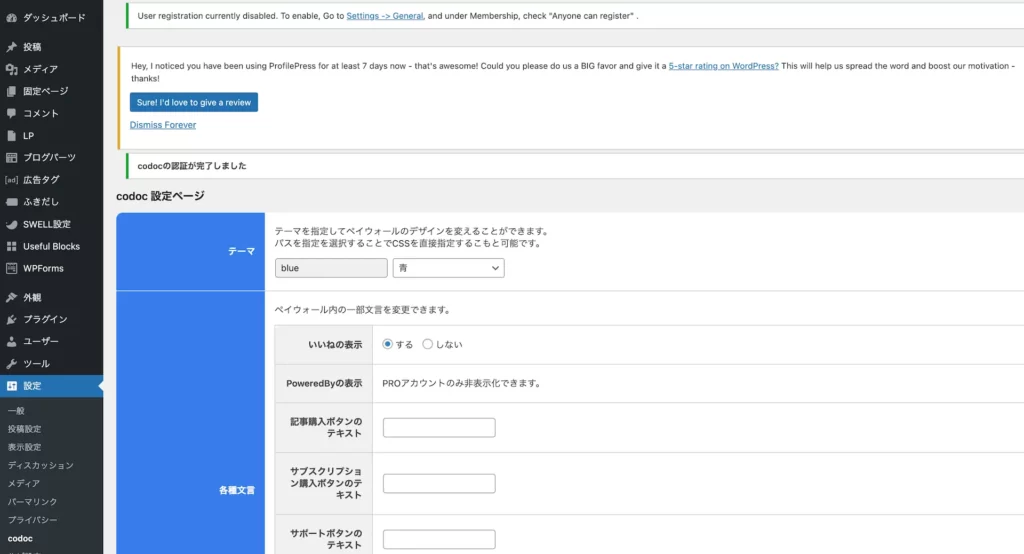
メール認証が完了したら、「ワードプレスの認証を行う」をクリックしましょう。


「認証する」をクリック。


以上でcodocのインストールと初期設定は完了です!


codocでWordPressブログに投げ銭機能を実装する方法
codocをWordPressにインストールしたら、いよいよ投げ銭機能を実装していきます。
設定はWordPressの管理画面ではなく、codocのサイト内で行なっていきます。
手順①:codocの管理画面で投げ銭用の記事を作成
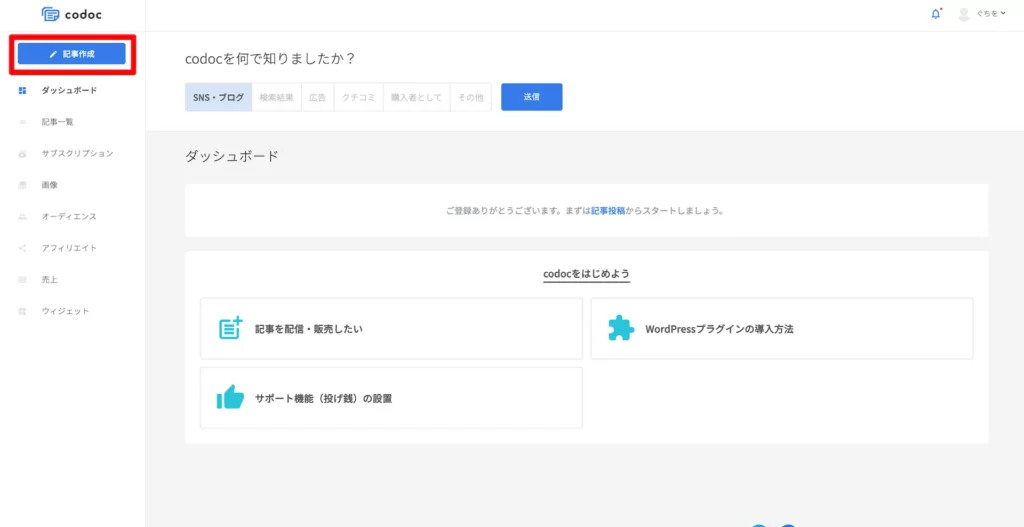
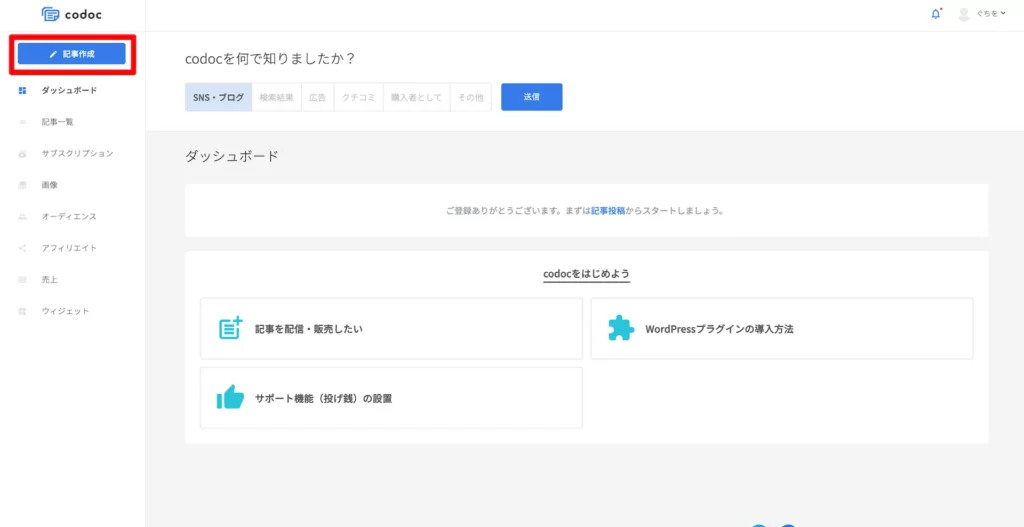
codocの管理画面左上にある「新規作成」をクリックしましょう。


続いて記事の作成をします。
以下のポイントをおさえて設定していきましょう。
- タイトルを「サポート」や「〇〇ブログへのサポート」などにする
- 「本文」は無料・有料分ともに空にする
- 単体販売を「しない」にする
- サポート販売を「する」にする
- 公開設定を「公開」にする
上記が完了したら、「作成」をクリックしてください。


手順②:タグをコピーしサイトに貼り付ける
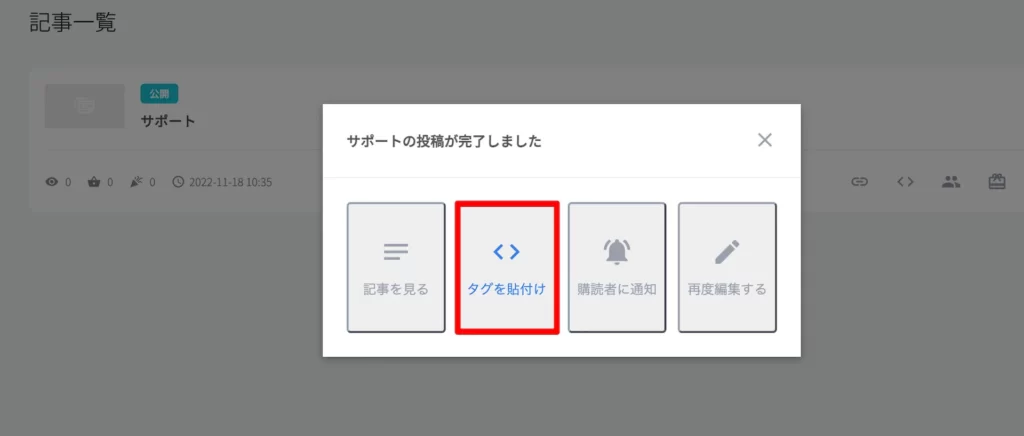
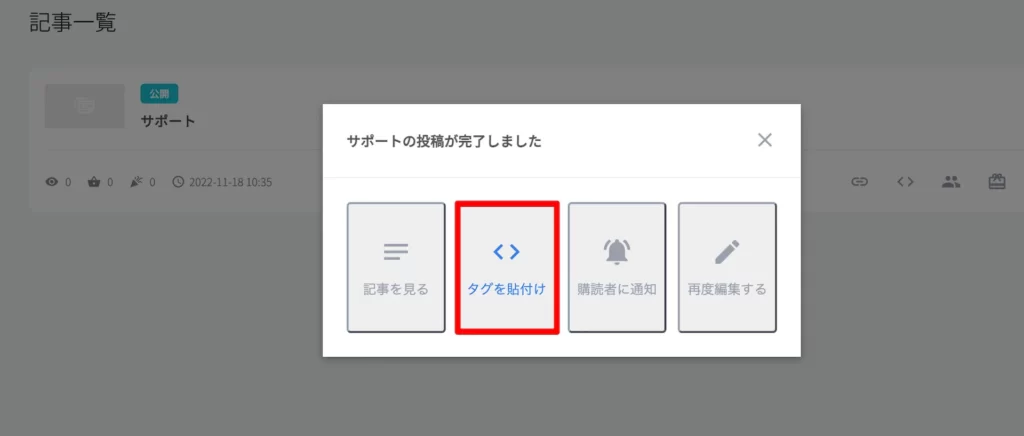
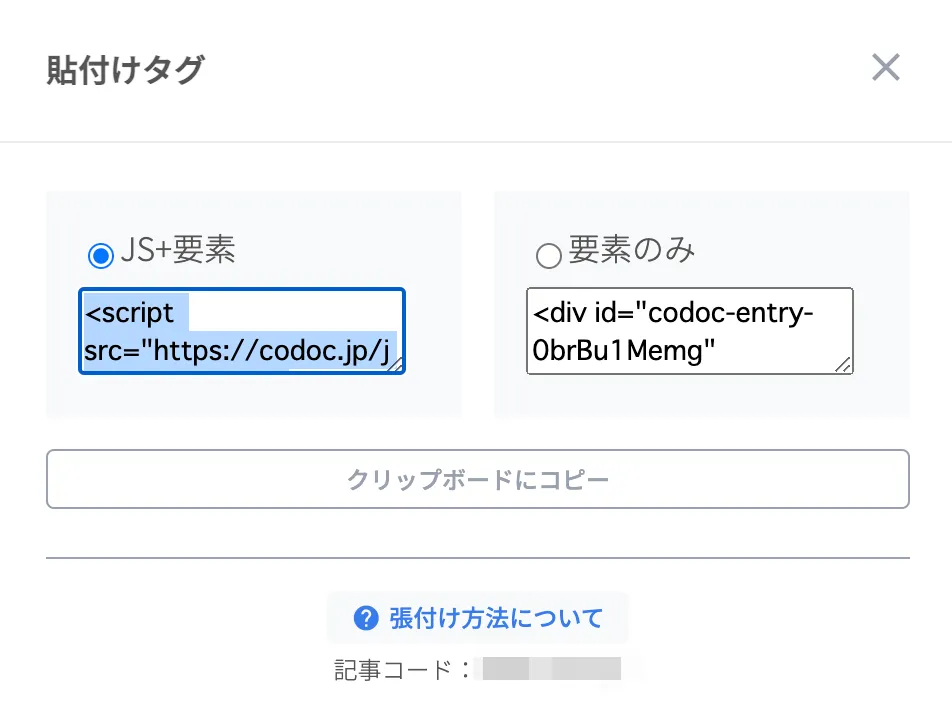
記事を作成すると、以下の画面が表示されますので、「タグを貼付け」を選択しましょう。


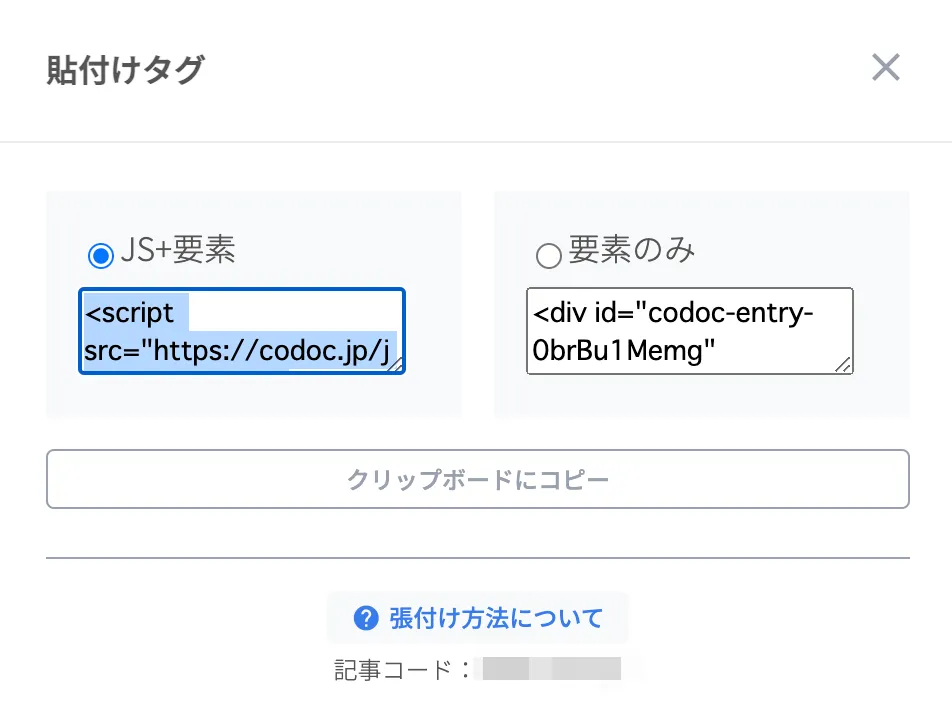
タグは
・JS +要素
・要素のみ
の2種類があります。
codoc用のJavaScriptをブログに指定していない場合は、JS +要素をコピーしましょう。


あとはWordPressのエディターにペーストするだけ。
ブロックエディターなら「カスタムHTML」を使用すればOKですね。
以下の通り、投げ銭用の項目を追加できます!
まとめ
今回は、WordPressブログに投げ銭機能をつける方法を解説しました。
codocを活用することですぐに実装可能なので、サクッと終わらせてしまいましょう。
以上、ぐちを(@guchiwo_nomad)でした!